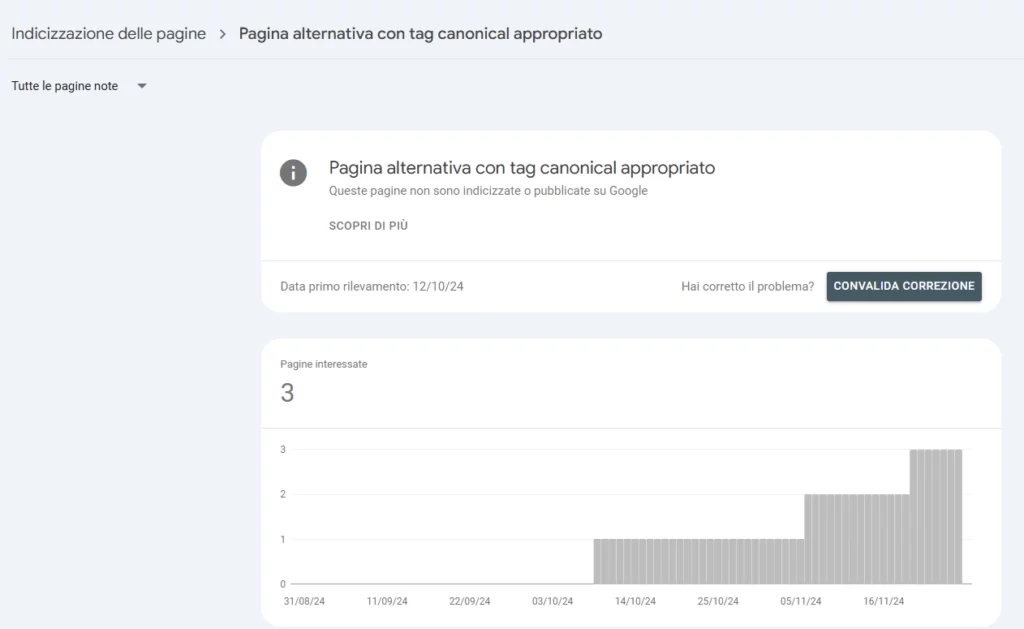
Creare una Pagina Alternativa con Tag Canonical Appropriato
- 29 Novembre 2024
- Guide SEO
Quando si tratta di ottimizzare una pagina alternativa con il giusto tag canonical, è fondamentale seguire alcune regole che aiutano a mantenere una struttura SEO solida. Il processo consiste nel creare una versione alternativa della pagina, assicurandosi che questa punti alla pagina originale tramite il tag canonical.
Come Creare una Pagina Alternativa con Canonical

Immagina di avere un contenuto principale che risiede su un URL specifico, ad esempio:https://www.esempio.com/prodotto-originale/
Ora, vuoi realizzare una pagina alternativa con leggere modifiche, come parametri URL o destinata a un pubblico diverso, ad esempio:https://www.esempio.com/prodotto-alternativo/
Nel codice HTML della pagina alternativa, devi includere il tag canonical che punta alla pagina principale. Ecco come dovrebbe apparire:
<!DOCTYPE html>
<html lang="it">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Prodotto Alternativo</title>
<link rel="canonical" href="https://www.esempio.com/prodotto-originale/">
</head>
<body>
<h1>Prodotto Alternativo</h1>
<p>Questa è una versione alternativa del contenuto principale...</p>
</body>
</html>
Quando Utilizzare una Pagina Alternativa
- Per versioni di pagina con parametri URL.
- Quando hai bisogno di testare variazioni di contenuto o design.
- Per pagine simili che condividono lo stesso intento di ricerca, evitando conflitti di indicizzazione.
Perché è Importante Usare il Canonical
Implementare correttamente il tag canonical su una pagina alternativa evita confusione per i motori di ricerca, trasferendo tutta l’autorità e la priorità di indicizzazione al contenuto principale. È un elemento indispensabile per una strategia SEO che punta alla coerenza e all’efficienza.